-
Notifications
You must be signed in to change notification settings - Fork 68
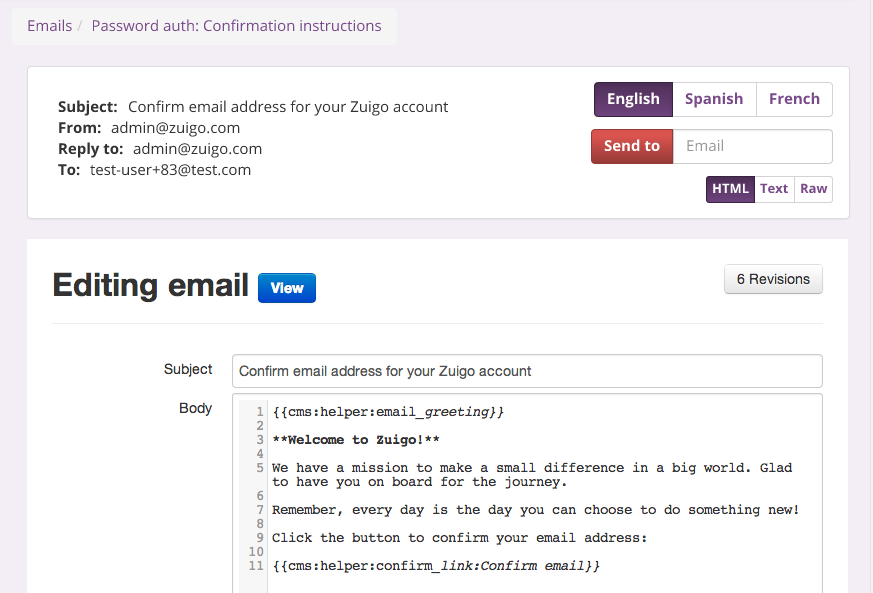
Edit Emails with Comfortable Mexican Sofa
Comfortable mexican sofa provides editable snippets on a per-site basis (sites can be mirrored, e.g. per locale). REP comes with CMS integration.
Simply add this to an initializer:
require 'rails_email_preview/integrations/comfortable_mexica_sofa'
This will make cms_email_subject and cms_email_snippet methods available to your mailers; when rendered in preview, this will add an Edit link to the content pointing to a customized snippet edit page.
Now in your email you can use subject and body from the automatically associated CMS snippet:
# account_mailer.rb
def confirmation_email(user_id)
# you can provide values to be interpolated with %{}
# e.g. "Hello %{user}"
mail subject: cms_email_subject(user: find_user(user_id).name)
end
# confirmation_email.html.slim
= cms_email_snippet
You can define helper methods in helpers.
# app/helpers/emails_cms_helper.rb
module EmailsCmsHelper
def greeting
t('email.greeting', name: @user.name)
end
endclass MyMailer ...
helper :emails_cmsUse like so:
{{cms:helper:greeting}}
You have one new messageAdd a filter around cms_email_snippet to render in Markdown using kramdown:
def cms_email_snippet(*args)
Kramdown::Document.new(super).to_html.html_safe
end
You can customize the link's style via config.edit_link_style CSS string.
While CMS does not provide a configuration option for changing the editor from default CodeMirror html source editor, you can still override the file like with any Rails engine:
mkdir -p app/views/cms_admin/snippets
cp $(bundle show comfortable_mexican_sofa)/app/views/cms_admin/snippets/_form.html.haml app/views/cms_admin/snippets/_form.html.haml
Now find the line with = form.text_area :content and replace it with:
= form.text_area :content, data: {rich_text: true}
Or, for a CodeMirror editor other than html set the appropriate data-cm_mode attribute. See full list of modes on codemirror.net. E.g for a Markdown editor:
= form.text_area :content, data: {cm_mode: 'text/x-markdown'}
You need to have gem 'haml' in your Gemfile or reformat the view to your templating language of choice.
NB: If customized like this, to receive any updates for _form.html.haml from upstream you will need to repeat the procedure each time.
By default, a new snippet named "email-#{mailer_class_name}-#{mailer_action}" (e.g. "email-account_mailer-confirmation_email") is created. If you want to customize it, you can provide the identifier as an argument (without the 'email-' prefix):
# confirmation_email.html.slim
# follow this format: mailer_class-mailer_action
= cms_email_snippet("active_user-monthly_update")
You may want to access the preview page at /admins path. If you use namespace to wrap the Engine route, it will cause problem, because there are some url generation inside the gem does not take care namespace. You should only change the routes, "at" value.
# main app routes.rb
mount RailsEmailPreview::Engine, at: 'admins/emails'