출처 > poiemaweb, learnlayout
에버노트 정리 > Nayoung's Evernote
-
CSS position
- position 프로퍼티
- static
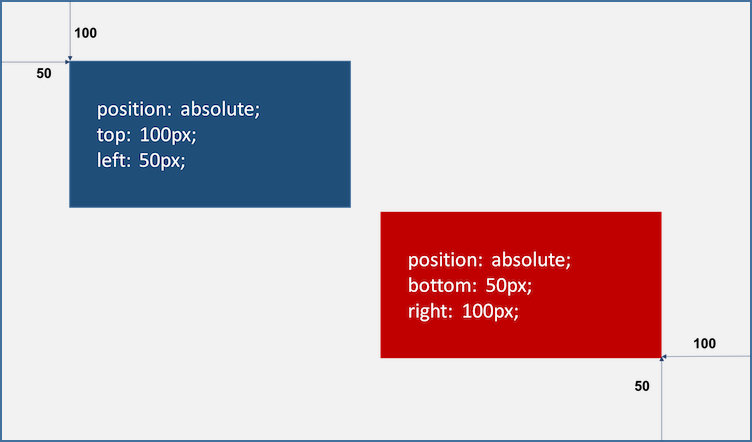
- absolute
- absolute
- fixed
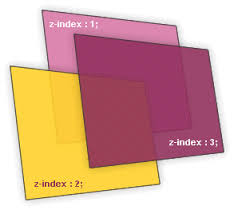
- z-index
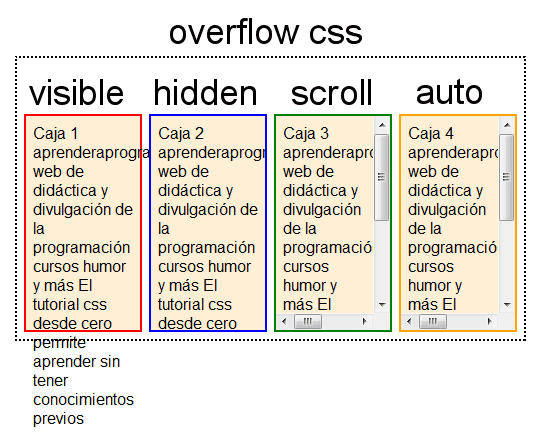
- overflow 프로퍼티
- position 프로퍼티
-
CSS3 Float
- 정렬
- float 프로퍼티 관련 문제 해결 방법
- float 프로퍼티가 선언된 요소와 float 프로퍼티가 선언되지 않은 요소간 margin이 사라지는 문제
- float 프로퍼티가 가진 자식 요소를 포함하는 부모 요소의 높이가 정상적으로 반영되지 않는 문제
- Layout Examples
-
스타일의 상속과 적용 우선 순위
-
상속 : noance
-
캐스케이딩 : Casecading
- 중요도
- 명시도
- 선언순서
-
그림자, 그레이디언트, 트랜지션, 애니메이션, 트랜스폼
- 벤더 프리픽스 Vender Prefix
- 그림자 Shadow
- text-shadow
- box-shadow
- 그레이디언트
- 트랜지션
- 애니메이션
- 트랜스폼
- 요소의 위치를 정의
- top, bottom, left, right 프로퍼티가 있다.
- static
- relative
- absolute
- fixed
- position 프로퍼티를 지정하지 않았을 때와 같다.
- 부모 요소의 위치를 기준으로 배치된다.
- 기본적으로 이 값을 지정할 일은 없지만 이미 설정된 position을 무력화하기 위해 사용될 수 있다.
- 기본위치를 기준으로 좌표를 사용하여 위치 이동
- static을 했을때와 relative의 차이점
- 좌표 프로퍼티의 동작 여부뿐이며 그외는 동일하게 동작한다.
- 부모 요소 또는 가장 가까이 있는 조상 요소 (static 제외)를 기중으로 좌표 프로퍼티만큼 이동한다.
- relative, absolute, fixed 프로퍼티가 선언되어 있는 부모 또는 조상요소의 기준으로 위치 결정됨.
- absolute를 사용하기 위해서는 조상 혹은 부모 요소에 relative를 적용해야한다.
- 만일 부모 또는 조상 요소가 static인 경우, document body를 기준으로 하여 좌표 프로퍼티대로 위치하게 된다.
- 다른 요소가 먼저 위치를 점유하고 있어도 덮어쓴다. :: 부유객체라 한다.
relative 프로퍼티와 absolute 프로퍼티의 차이점은 아래와 같다.
- relative 프로퍼티는 기본 위치(static으로 지정되었을 때의 위치)를 기준으로 위치를 이동
- 따라서 무조건 부모를 기준으로 위치하게 된다.
- 만일 부모, 조상이 모두 static 프로퍼티인 경우, document body를 기준으로 위치하게 된다.
- absolute 프로퍼티 요소는 부모 요소의 영역을 벗어나 자유롭게 어디든지 위치할 수 있다.
- 다른 서비스들 보니 body에 relative써서 기본인가? 했는데, 마지노선이라고 한다.
- 스크롤이 되어도 같은 위치에 고정
- z-index 프로퍼티에 큰 숫자값을 지정할수록 화면 전면에 출력된다.
- 포토샵 레이어 개념
- 보통 body에 z-index를 0으로 지정해 두고, 나머지 값들을 양수 음수로 작성하면서 레이어 순서를 정한다.
.green{
z-index : 10;
}
자식요소가 부모 요소의 영역을 벗어났을 때 처리 방법을 정의한다.
= 박스에서 컨텐츠가 넘쳤을때.
- visible
- 영역을 벗어난 부분을 표시한다. (기본값)
- hidden
- 영역을 벗어난 부분을 잘라내어 보이지 않게 한다.
- scroll
- 영역을 벗어난 부분이 없어도 스크롤 표시를 한다.
- auto
- 영역을 벗어난 부분이 있을 때만 스크롤 표시한다.
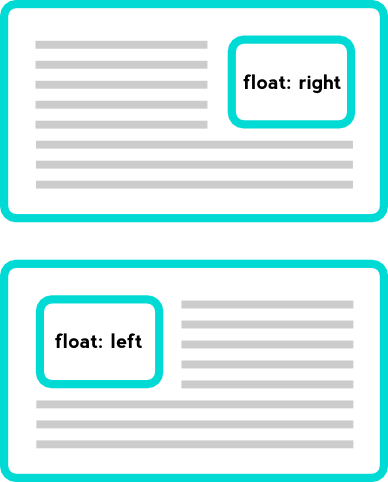
- 레이아웃을 잡는 데 사용하는 또 하나의 CSS 프로퍼티는 바로 float이다. float은 이미지 주위를 텍스트로 감싸기 위해 만들어진 것입니다.
- float 프로퍼티는 해당 요소를 다음 요소 위에 떠 있게(부유하게) 한다.
- 떠있다 = 레이아웃 흐름에서 벗어나 이동하는 것.
- absolute를 사용하면 안된다.
-
float : none
- 요소를 떠 있게 하지 않는다. (기본값)
-
float : right
- 요소를 오른쪽으로 이동시킨다.
-
float : left
- 요소를 왼쪽으로 이동 시킨다.
- float 프로퍼티를 사용하지 않은 블록 요소들은 수직으로 정렬된다.
-
float:left;
프로퍼티를 사용하면 왼쪽부터 정렬되고, -
float:right;
프로퍼티를 사용하면 오른쪽부터 정렬된다. 오른쪽 정렬의 경우, 먼저 기술된 요소가 가장 오른쪽에 출력되므로 출력 순서가 역순이 된다.
TIP
- float 프로퍼티는 좌측, 우측 정렬만 할 수 있다. 중앙 정렬은 margin 프로퍼티를 사용해야 한다.
- margin으로 중양정렬하기.
-
div { width: 960px; margin: 0 auto; } - width 프로퍼티의 기본값은 100%이므로 width 프로퍼티값을 지정하지 않은 block 요소는 부모 요소의 가로폭을 가득 채운다.
- block 레벨 요소에 float 프로퍼티가 선언되면 width가 inline 요소와 같이 content에 맞게 최소화되고 다음 요소 위에 떠 있게(부유하게) 된다.
-
위 예제를 살펴보면 d1 클래스 요소에는 float: left;를 선언하였고 d2 클래스 요소에는 float를 선언하지 않았다. 이때 d1 클래스 요소는 width가 inline 요소와 같이 content에 맞게 최소화되고 다음 요소인 d2 클래스 요소 위에 떠 있게(부유하게) 된다.
-
주의할 것은 d1 클래스 요소가 d2 클래스 요소 위에 떠 있게 되어도 d2 클래스 요소의 width는 d1 클래스 요소가 차이한 width만큼 줄어들지 않는다. d2 클래스 요소는 float를 선언하지 않았기 때문에 본래의 width를 유지한다. d2 클래스 요소가 본래의 widh를 유지한 상태에서 d1 클래스 요소가 그 위에 위치한다.
1. float 프로퍼티가 선언된 요소와 float 프로퍼티가 선언되지 않은 요소간 margin이 사라지는 문제 overflow:hidden
-
위 예제를 보면 두 요소는 차례대로 정렬된 것처럼 보이지만 사실은 float 프로퍼티가 선언된 요소가 다음 요소 위에 떠 있는(부유하고 있는) 상태이다. 따라서 두 요소간의 margin은 제대로 표현되지 않는다.
-
이것은 두번째 요소에 float 프로퍼티를 선언하지 않았기 때문에 발생하는 박스 모델 상의 문제이다.
-
이 문제를 해결하는 가장 쉬운 방법은 float 프로퍼티를 선언하지 않은 요소(.d2)에 overflow: hidden 프로퍼티를 선언하는 것이다.
-
overflow: hidden프로퍼티는 자식 요소가 부모 요소의 영역보다 클 경우 넘치는 부분을 안보이게 해주는 역할을 하는데 여기서는 float 프로퍼티가 없어서 제대로 표현되지 못하는 요소를 제대로 출력해준다. -
두번째 요소에도 float 프로퍼티를 선언하면 overflow: hidden 프로퍼티는 선언하지 않아도 되지만 너비가 최소화된다.
문제
- 아래 예제를 보면 float 프로퍼티가 선언된 두개의 자식 요소를 포함하는 부모 요소의 높이가 정상적인 값을 가지지 못하는 문제가 발생한다.
- float 요소는 일반적인 흐름 상에 존재하지 않기 때문에 float 요소의 높이를 알 수 없기 때문인데 이 문제는 부모 요소 이후에 위치하는 요소의 정렬에 문제를 발생시킨다.
해결1> 부모요소에 float 적용하기 (비추)
- 다른 방법으로 부모 요소에 float 프로퍼티를 부여하는 방법도 있다.
- 하지만 부모 요소의 너비는 float된 두개의 자식요소의 콘텐츠를 표현할 수 있는 만큼만으로 작게 줄어들게 된다. 권장할 수 있는 방법은 아니다.
해결2> 빈요소를 만들어서 해결하기 (비추)
- wrap 영역이 끝나기 직전 빈 요소를 만들고 clear:both를 설정하는 방법도 가능하다. 하지만 의미 없는 빈 요소를 사용하여야 하기 때문에 이 방법 역시 권장할 수 있는 방법은 아니다.
해결3> ::after 사용 (가장 추천!)
- overflow: hidden; 과 함께 많이 사용되는 방법은 :after 가상 요소 선택자를 이용하는 것이다. 가상 요소 선택자는 CSS2 문법(:after)과 CSS3 문법(::after)이 있는데 IE8까지 지원하는 CSS2 문법을 사용하는 편이 좋다.
.clearfix:after {
content: "";
display: block;
clear: both;
}
- 부모 요소에 위 예제와 같이 사전에 작성한 clearfix 클래스만 추가하거나,
- 해당 요소를 선택하여 클리어 문법을 선언하면 되기 때문에 가장 깔끔하고 간편하다. 이 방법을 사용하는 것을 추천한다.
해결 4 > display:inline-block;
-
또 다른 방법은 float 프로퍼티 대신 display: inline-block;을 선언하는 것이다.
-
주의해야야 점은 inline-block 프로퍼티 요소를 연속 사용하는 경우, 좌우에 정의하지 않은 space(4px)가 자동 지정되는 것이다.
-
이것을 회피 방법은 Fighting the Space Between Inline Block Elements를 참조하기 바란다.
-
TIP
- css를 미리 고려하고 html을 짜기 시작해야 한다!!
- ex.
- 'row요소를 많이 넣을 예정'
- 전체 row에 clearfix를 매긴다.
- clearfix는 float가 안와도 부작용은 없다.
-
.row{ clear: both; }
-
상속이란 상위(부모, 조상) 요소의 속성(프로퍼티)을 하위(자식, 자손) 요소가 물려 받는 것을 의미한다. 상속 기능이 없다면 각 요소의 Rule set에 프로퍼티를 매번 각각 지정해야 한다.
-
하지만 모든 프로퍼티가 상속되는 것은 아니다. 프로퍼티 중에는 상속이 되는 것과 되지 않는 것이 있다.
-
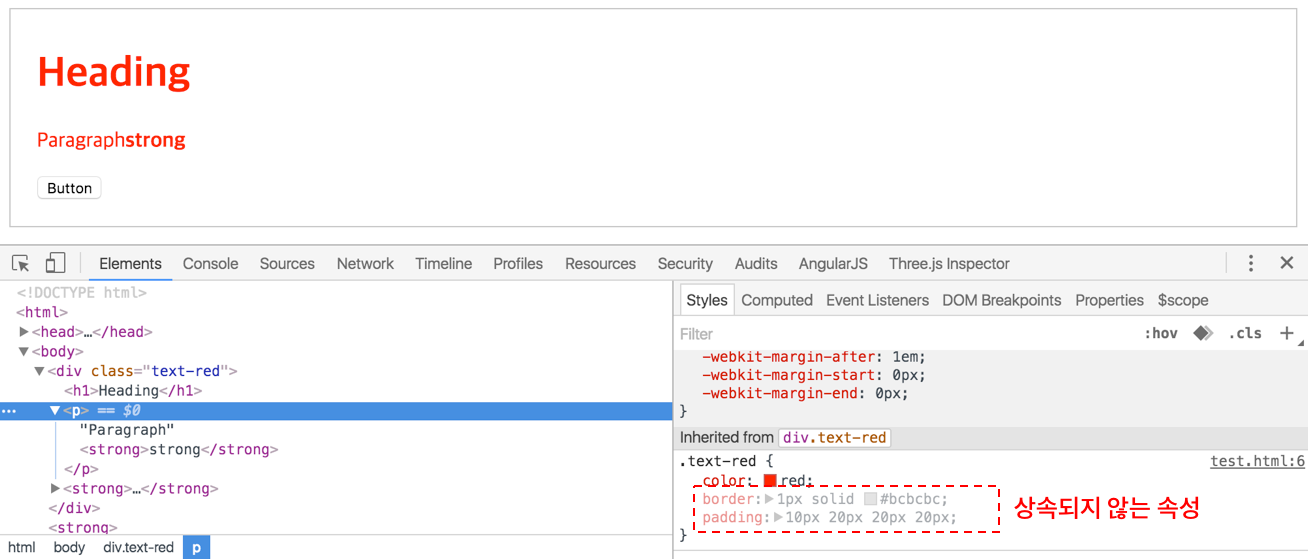
color는 상속되는 프로퍼티로서 자식 요소는 물론 자손 요소까지 적용된다.
-
하지만 button처럼 요소에 따라 상속 받지 않는 경우도 존재한다.
-
border, padding은 상속되지 않는 요소로 하위 요소에 적용되지 않는다. W3C가 제공하는 Full property table의 Inherited?가 yes인 프로퍼티만 상속된다.
< 억지로 상속받기 > 상속되지 않는 경우(상속받지 않는 요소 또는 상속되지 않는 프로퍼티), inherit 키워드를 사용하여 명시적으로 상속받게 할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.text-red {
color: red;
border: 1px solid #bcbcbc;
padding: 10px;
}
.text-red button {
color: inherit;
}
.text-red p {
border: inherit;
padding: inherit;
}
</style>
</head>
<body>
<div class="text-red">
<h1>Heading</h1>
<p>Paragraph<strong>strong</strong></p>
<button>Button</button>
</div>
</body>
</html>
요소는 하나 이상의 CSS 선언에 영향을 받을 수 있다. 이때 충돌을 피하기 위해 CSS 적용 우선순위가 필요한데 이를 캐스캐이딩(Cascading Order)이라고 한다.
- 3가지 규칙
- 중요도
- CSS가 어디에 선언 되었는지에 따라서 우선순위가 달라진다.
- 명시도
- 대상을 명확하게 특정할수록 명시도가 높아지고 우선순위가 높아진다.
- 선언순서
- 선언된 순서에 따라 우선 순위가 적용된다. 즉, 나중에 선언된 스타일이 우선 적용된다.
- 중요도
- head요소 내의 style 요소
- head요소 내의 style 요소 내의 @import 문
- 로 연결된 CSS 파일
- 로 연결된 CSS 파일 내의 @import 문
- 브라우저 디폴트 스타일시트
- ex. 크롬자체 css
⓷
---
@import ⓸
body {
background-color: red;
color: white;
}
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
⓵ <style>
⓶ @import
body {
background-color: beige;
color: navy;
}
</style>
</head>
<body>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</body>
</html>
- 명시도
명확하게 특정할수록 명시도가 높아지고 우선순위가 높아진다.
- !important
- 인라인 스타일 (요소 내의 스타일 property)
- 아이디 선택자 (태그 선택자의 특정이름을 가진 클래스)
- 클래스/속성/가상 선택자
- 태그 선택자 > 전체 선택자
- 상위 요소에 의해 상속된 속성
- !important 남발하지 않도록 !!
- 인라인 스타일
<pre styl="font-size:10px; color:red;">
- 선언순서
- 선언된 순서에 따라 우선 순위가 적용된다.
- 나중에 선언된 스타일이 우선 적용된다.
<!DOCTYPE html>
<html>
<head>
<style>
p { color: blue; }
p { color: red; }
.red { color: red; }
.blue { color: blue; }
</style>
</head>
<body>
<p>Will be RED.</p>
<p class=“blue red">Will be BLUE.</p>
/*class에서 지정된 순서는 상관이 없다.*/
</body>
</html>
벤더 프리픽스 Vender Prefix