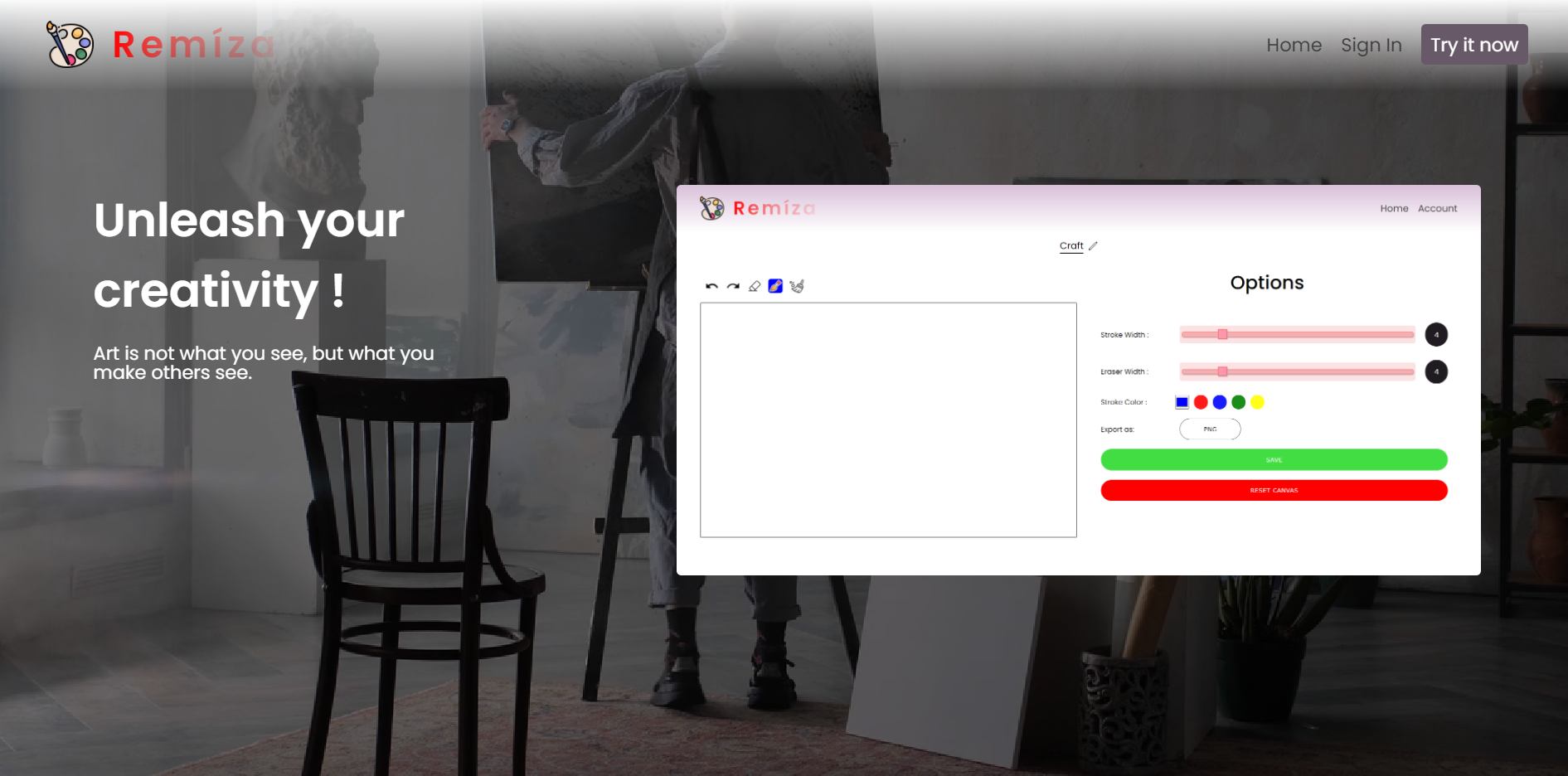
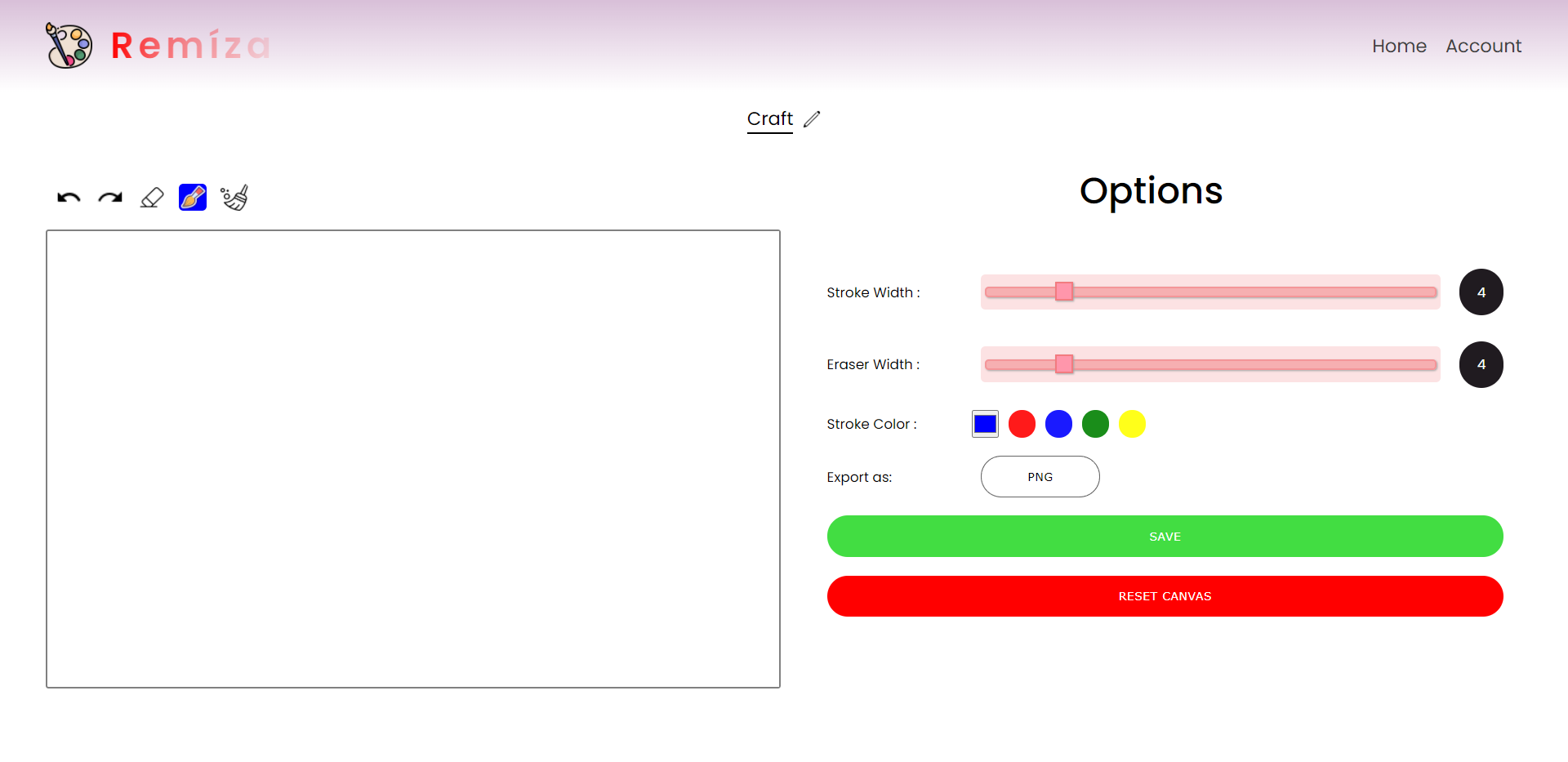
Paint app built with Nextjs, MongoDb, Next-auth.
- User Authentication
- Hand free drawing.
- Undo, redo strokes, change width and color of strokes & eraser.
- Export your drawing in PNG format.
- Save your drawing in mongoDB.
- Easy to use.
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes.
You'll need Git and Node.js (which comes with NPM) installed on your computer.
node@v10.16.0 or higher
npm@6.9.0 or higher
git@2.17.1 or higher
From your command line, first clone this repo:
# Clone this repository
$ git clone https://github.com/bilal-23//Paint-React/
# Go into the repository
$ cd /Paint-React
# Remove current origin repository
$ git remote remove originThen you can install the dependencies either using NPM or Yarn:
Using NPM:
# Install dependencies
$ npm install
# Start development server
$ npm run dev
Once your server has started, go to this url http://localhost:3000/ and you will see the website running on a Development Server.
- Webpack - Static module bundler
- Next.js - React Framework
- Next-Auth - Authentication for Next.js
- Material-UI - A Popular React UI Framework
- bcryptjs - Optimized bcrypt in JavaScript with zero dependencies
- nprogress - Slim progress bars for Ajax'y applications.
- https://www.npmjs.com/package/react-sketch-canvas - Freehand vector drawing component for React using SVG as canvas